Introduction
First of all, thank you for buying this theme. To make your experience pleasant, we've added as much info as needed in this documentation.
While we have tried to keep an easy-to-use user interface, we understand that you might have some questions about installing and using our theme. Following is a detailed step-by-step guide to help you with most of the questions or issues that you may be experiencing.
How to Use This Document
To help you quickly locate what you are looking for, we have created an extensive menu for this document at your left side. Please use it to navigate to the desired section.
Can't find what you need? Contact us via this form. We will respond in the shortest time possible.
Installation
There are two methods to install the theme. If the normal installation method (a) is not supported by your web host, you will have to use the alternate option (b).
a. Normal Installation

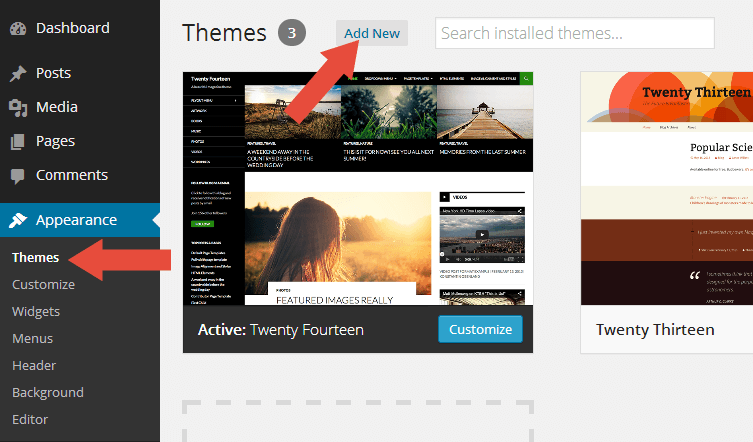
- Log into your WordPress admin panel and go to Appearance → Themes
- Click the Add New button at the top.
- Click the Upload Theme button at the top.
- Click the Choose File button and navigate to the location of the theme zip file reviewmax.zip.
- Click Install Now to begin the installation.
- Wait for the success message, then click Activate.
b. FTP Installation (alternate method)
- Unzip the theme zip file reviewmax.zip.
- Using an FTP client to access your host web server. Go to
/wp-content/themes/and place the theme folder inside it. - Log in to your WordPress admin panel and go to Appearance → Themes
- Locate the theme thumbnail and click the Activate link.
ImportantAfter activation, you will be presented with several plugins that you have to activate. Do not forget to activate them all or not all of the theme features will be available.
Installing Recommended Plugins

Reviewmax recommends a few plugins to extend it's functionality. These plugins can be installed automatically from the notification in WordPress Administration Panel (Dashboard). Although, Reviewmax will work perfectly without any of these plugins, you may want to extend the theme's features with them.
Recommended Plugins
- One-Click Demo Import
To import content from our demo!
- Elementor Page Builder Required
This plugin will give you a freedom to create custom home page with drag n drop and live preview it!
- TJ Extras Required
Adds extra features like widgets, metaboxes, and custom Elementor widgets.
- Advanced Custom Fields Pro Recommended
Adds review system to the post.
- WooCommerce
The all-in-one ecommerce plugin.
- WPC Smart Compare for WooCommerce
Add additional compare function to the shop.
- WPC Smart Quick View for WooCommerce
Add additional quick view function to the shop.
- YITH WooCommerce Wishlist
Add additional wishlist function to the shop.
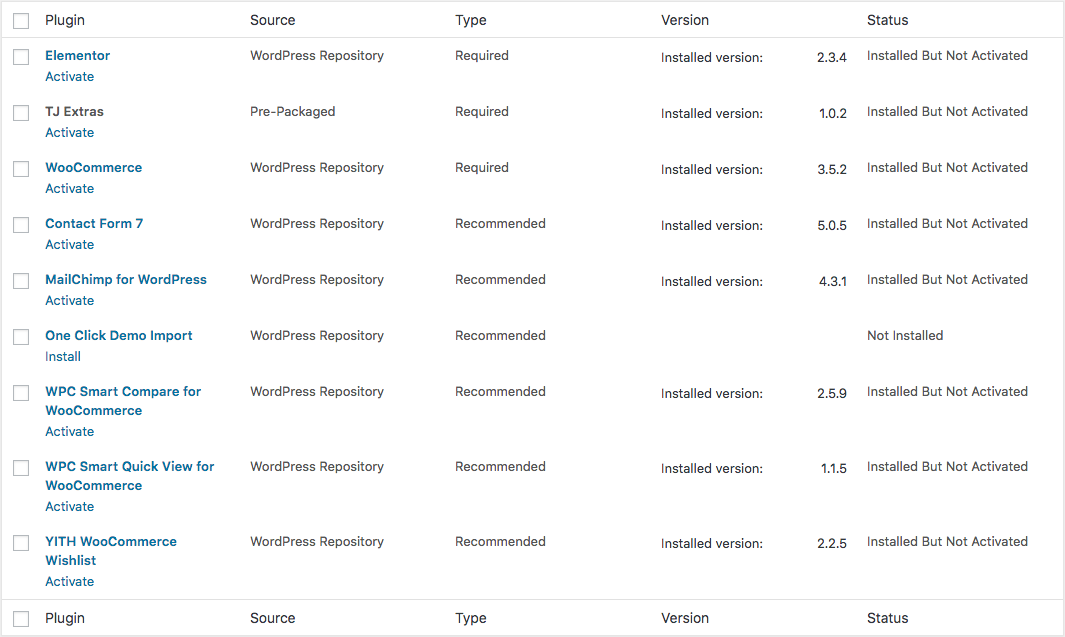
How to Install the Plugins
- Log into your Dashboard page.
- Go to Appearance → Install Plugins.
- Click install link below the plugin you want to install.
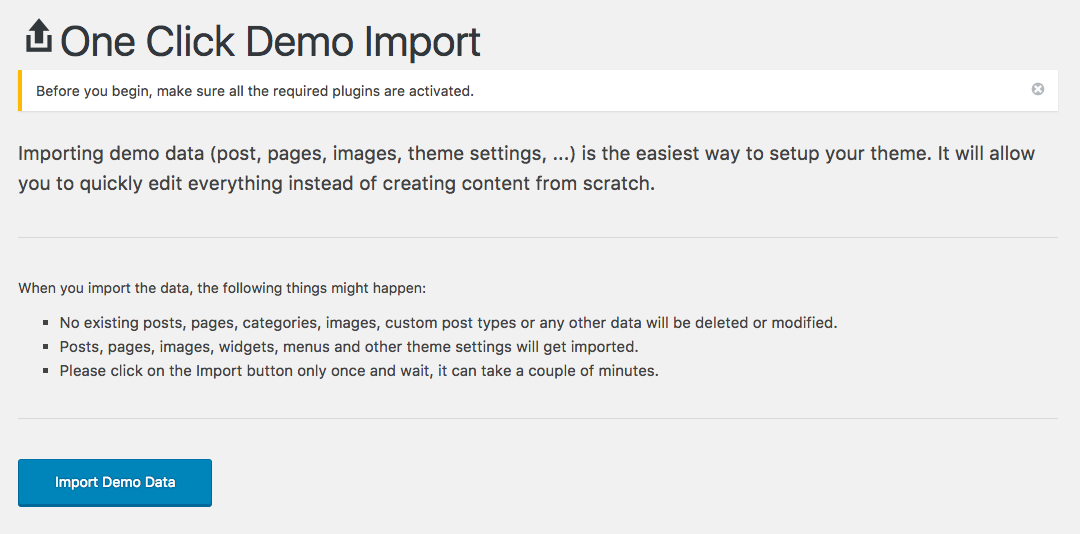
One-Click Demo Import

We have included Reviewmax with one-click demo importer feature. You can easily to import content from our demo then you can edit it with your content. But first please install all recommended plugins. Please take a look the Installing Recommended Plugins section to read how to install the plugin.
After that please go to Appearance → Import Demo Data, then click the Import Demo Data button. Depending upon the number of content, images and server speed, the process may take long to complete.
ImportantYou must install all the recommended plugins before import the demo data.
Child Theme
WordPress child theme allows you change the functionality of the theme without having to edit the original/parent theme template files. If you plan to making any customization, we recommend to create a child theme instead of editing the theme template files. Since the child theme is stored separately, you don't need to redo the changes next time you upgrade the theme.
Creating a Child Theme
There's a plugin you can use that will create a child theme from within the WordPress dashboard: http://wordpress.org/plugins/child-theme-configurator/ or you can download Reviewmax blank child theme
More About Child Theme
You can read more about Child theme on WordPress Codex →
Regenerate Thumbnail

If you are migrating from another theme, then upon activating Reviewmax you may find previously added images display strangely with weird aspect ratios and sizes. Don't worry. It is normal. The image thumbnails are required to be recreated using Reviewmax's presets.
There is a very easy fix to this issue. Just install Force Regenerate Thumbnails plugin.
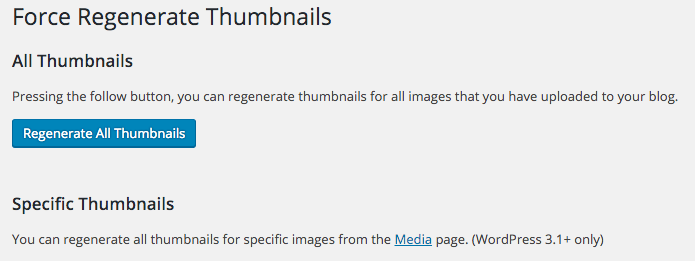
How To Use It?
- After you install it, go to Tools → Force Regenerate Thumbnails
- Click the Regenerate All Thumbnails button
- Depending upon the number of images and server speed, the process may take long to complete.
- After it done, you can deactivate and delete the plugin.
Site Icon / Favicon
The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512px wide and tall.

How to Upload your Icon?
- Select Appearance → Customizer
- Choose Site Identity
- You will see the Site Icon uploader.
- Upload your icon at least 512px x 512px
Logo
By default, Reviewmax styles the site title with pre-defined styles and displays it as Text Logo. If you'd like to upload your custom logo for your site, please follow the steps below:

- Select Appearance → Customizer
- Choose Header → Logo
- You will see the Logo uploader.
- Upload your logo at least 250 x 50 pixels
How to Upload your Retina Logo?
- Select Appearance → Customizer
- Choose Header → Logo
- You will see the Retina Logo uploader.
- Upload your logo at least twice of your original logo size
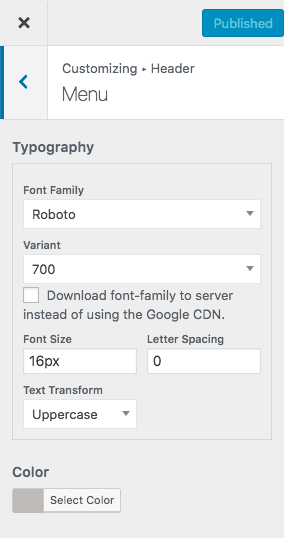
Typography
By default, Reviewmax uses Noto Sans font as default theme font family. But Reviewmax provides an option to change it in case you dont like it. It is easy to change it, please follow the steps below.

Access the setting
- Select Appearance → Customizer
- Choose Appearacen → Global Typography
- You will see the settings for body and heading text.
Colors
Reviewmax allows you to change almost every element colors, but if you just want to change the accent color, please follow these steps:
Access the Settings?

- Select Appearance → Customizer
- Choose Appearance → Global Colors
- You will see the option to change the color.
Container
Container layouts is a variation of the theme container. Reviewmax provides 3 option to choose:
- Full Width
- Boxed
- Framed
Reviewmax also provides two more options, container width and container background color.
How to Access it?

- Select Appearance → Customizer
- Choose General → Container
- You will see the options.
Sidebar Generator
Sidebar generator is a feature to create an unlimited custom sidebar. It will be useful if you want to show different sidebar for special page or post in your website.

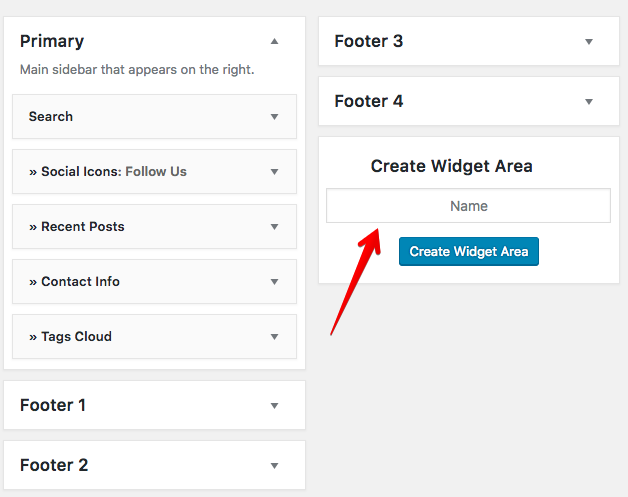
The Setting?
- Select Appearance → Widgets
- You will see the generator area like the picture above.
- Type the name first, then click the Create Widget Area button.
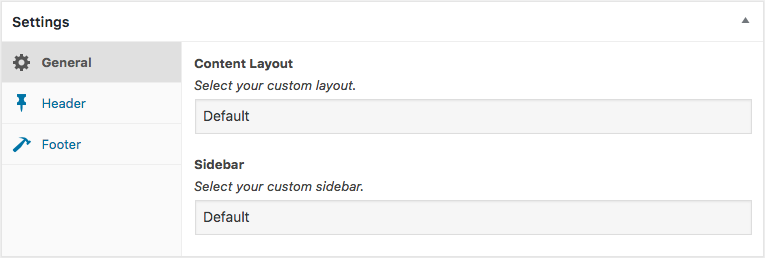
How to use it?

- Go to Posts or Pages Add New page.
- Scroll to the bottom, you will see the meta box to switch/change the sidebar like the picture above.
My Library

My Library is a special feature to create custom header and footer for your site using Elementor page builder plugin. You can create unlimited number of header and footer design. To access the setting just go to Appearance → My Library.
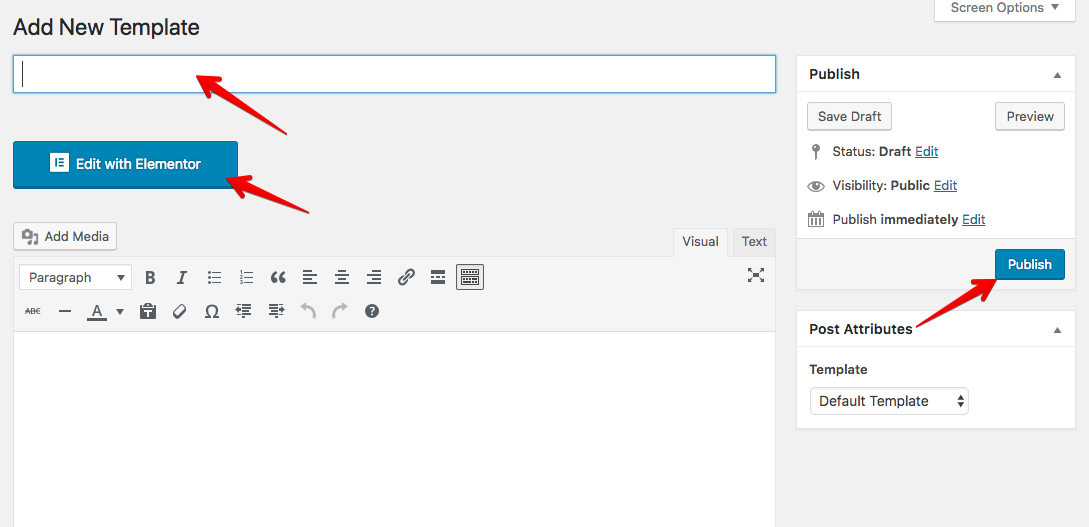
Create Your First Custom Footer
- Click the Add New button at the top.
- Fill in the Title with the name you like, such as Footer with Subscribe Form.
- Click the Publish button.
- Then click the Edit with Elementor button.

- After you in Elementor editor, click the Gear icon at the bottom left area. Switch the Page Layout to Elementor Canvas.

- Then you can start designing the footer to fit your needs. Don't forget to Update/Save your changes.
Use Custom Footer
After you done designing the custom footer in My Library. Now it's time to use it for the website and display the custom footer all over the website. Follow the steps below:
- Select Appearance → Customizer
- Choose Footer → Footer Widgets (for header go to Header → General)
- Switch the Style to Custom Footer.
- In Select Template choose the footer you designed before.
- Hit publish button and done!

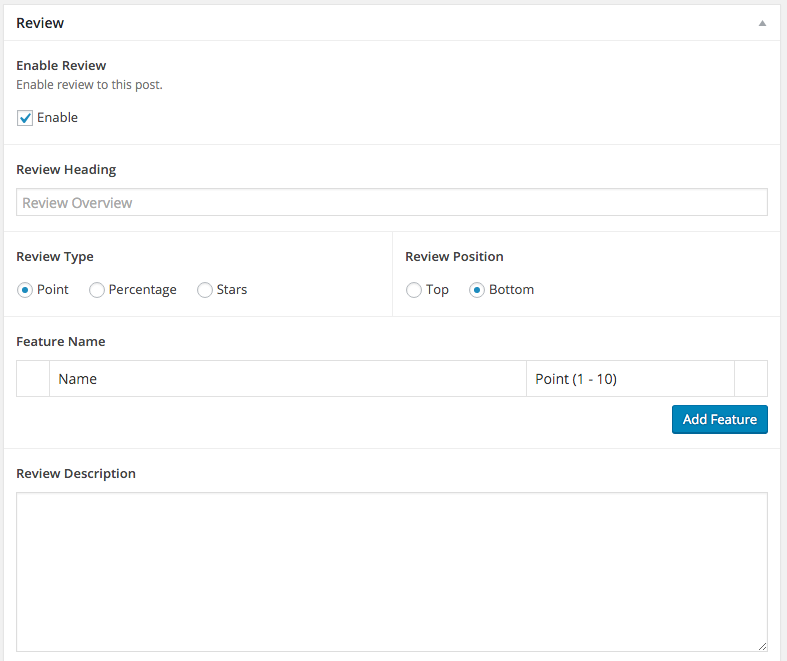
Review System
The review system is pretty self-explanatory. You only have to enable it for post that are supposed to contain to be a review.

- Enable Review: Check this to enable review box for this post.
- Review Heading: A heading text can be set for the review box. If no heading text is provided, the review box header is hidden.
- Review Type: You can use either point, percent or stars format to display rating in the box.
- Review Position: You can either display the review box at top or at bottom of the content.
- Feature Name: The rating feature name and rating score
- Review Description: Enter a few line summary of the review.
- Button Text: Text for the affiliate button.
- Button URL: URL for the affiliate button.
ImportantYou need to install and activate Advanced Custom Fields Pro plugin to see the review metabox. Please see Installing Recommended Plugins section for more information.
Elementor

Elementor is a page builder that fully integrated with Reviewmax. After you install and activate it, there is a simple task you need to do.
- Please go to Elementor → Settings
- Find Disable Global Colors and Disable Global Fonts
- Please check those two options to disable Elementor's default style, this will activate the built-in style from the theme.
- After that click the Style tab.
- Find Content Width replace with 1170.
- Save changes.
If you are not familiar enough with Elementor please read their useful documentation https://docs.elementor.com/.
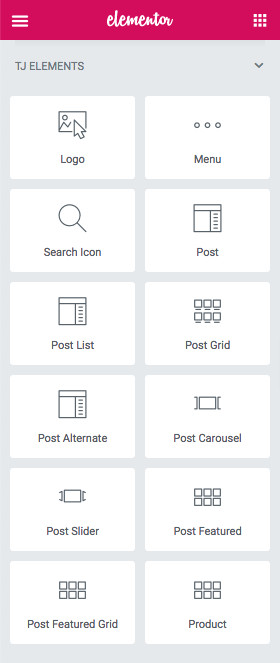
Custom Widgets

We provide 8 custom Elementor widgets to display various of blog layouts, a custom logo, menu and search icon to build your custom header.
Translation & Internalization
All of our themes include a language file to make translating to a different language easy. Inside the theme folder /wp-content/themes/themename/languages , you'll find a language file named themename.pot . Or in this theme file named reviewmax.pot
Configure WordPress
Before translating the theme, you'll need to make sure WordPress is setup correctly with your locale. Open wp-config.php and modify the line below.
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to "de_DE" to enable German
* language support.
*/
define( 'WPLANG', '' );Translating the Theme
- Download and install Poedit.
- Open
reviewmax.potin Poedit. Translate as needed. - Save the file with the locale. For example, if you translate the theme to German language then you would save your files as
de_DE.po. - Copy both these files(de_DE.po and de_DE.mo) under the languages folder of reviewmax.
Copyright and Credits
Resources Used
- HTML5 Shiv - MIT/GPL2
- FitVids - WTFPL
- SlickNav - MIT
- Font Awesome - MIT
- Normalize.css - License
- Owl Carousel - MIT