
WP: WordPress
WP Dashboard: Your WordPress Dashboard (http://yoursite.com/wp-admin)
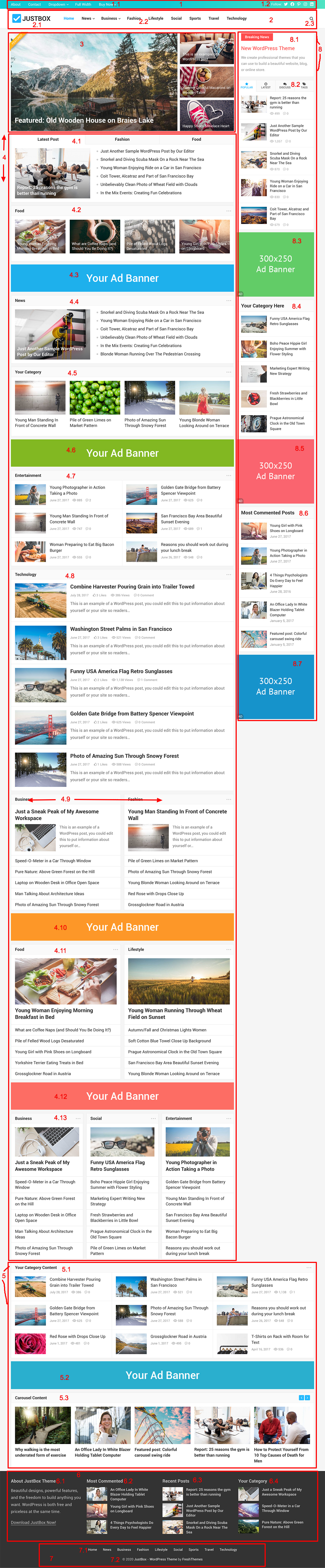
1. Top Bar: WP Dashboard -> Appearance -> Customize -> General Settings -> Display top bar.
To customize the top bar’s background color, go to: WP Dashboard -> Appearance -> Customize -> Color Settings -> Top bar grandient color (Left/Right).
1.1 Top Menu: WP Dashboard -> Appearance -> Menu -> Display Location -> Top Menu.
1.2 Social Menu: WP Dashboard -> Appearance -> Menu -> Display Location -> Social Menu. Add “Custom Links”, enter the social profile URL in the “URL” field and you will see the social icon. For example, enter http://twiter.com/xxx then you will see the Twitter icon automatically.
2. Site Header: WP Dashboard -> Appearance -> Customize -> General Settings -> Sticky Header.
2.1 Site Logo: WP Dashboard -> Appearance -> Customize -> Site Identity -> Logo.
2.2 Primary Menu: WP Dashboard -> Appearance -> Menu -> Display Location -> Primary Menu.
2.3 Header Search: WP Dashboard -> Appearance -> Customize -> General Settings -> Display search on site header.
3. Featured Slider: WP Dashboard -> Appearance -> Customize – Homepage Settings -> Display featured slider on homepage.
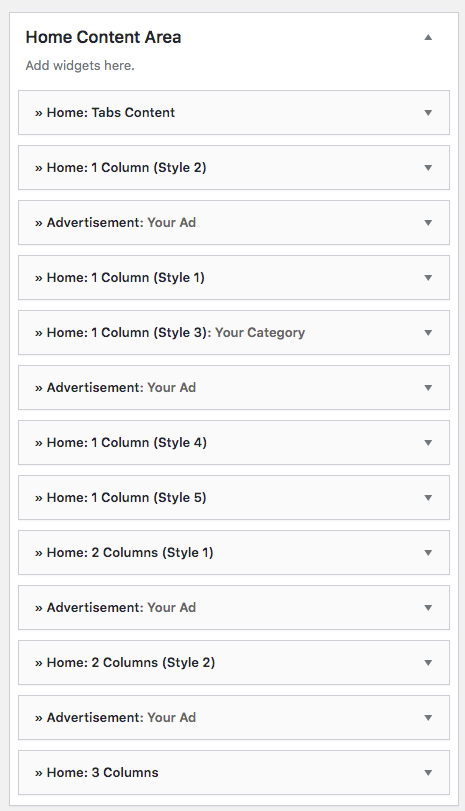
4. Home Content Area: WP Dashboard -> Appearance -> Widgets -> Home Content Area. Please only add the following widgets:
* Advertisement
* Home: 1 Column (Style 1)
* Home: 1 Column (Style 2)
* Home: 1 Column (Style 3)
* Home: 1 Column (Style 4)
* Home: 1 Column (Style 5)
* Home: 2 Columns (Style 1)
* Home: 2 Columns (Style 2)
* Home: 3 Columns
* Home: Tabs Content
* Home: Carousel Content
Widgets that we added on the JustBox Demo – Home Content Area:
4.1 Home: Tabs Content
4.2 Home: 1 Column (Style 2)
4.3 Advertisement
4.4 Home: 1 Column (Style 1)
4.5 Home: 1 Column (Style 3)
4.6 Advertisement
4.7 Home: 1 Column (Style 4)
4.8 Home: Home: 1 Column (Style 5)
4.9 Home: 2 Columns (Style 1)
4.10 Advertisement
4.11 Home: 2 Columns (Style 2)
4.12 Advertisement
4.13 Home: 3 Columns

5. Home Content Area (Full Width): WP Dashboard -> Appearance -> Widgets -> Home Content Area (Full Width).
Widgets that we added on the JustBox Demo – Home Content Area (Full Width):
5.1 Home: 1 Column (Style 4)
5.2 Advertisement
5.3 Home: Carousel Content

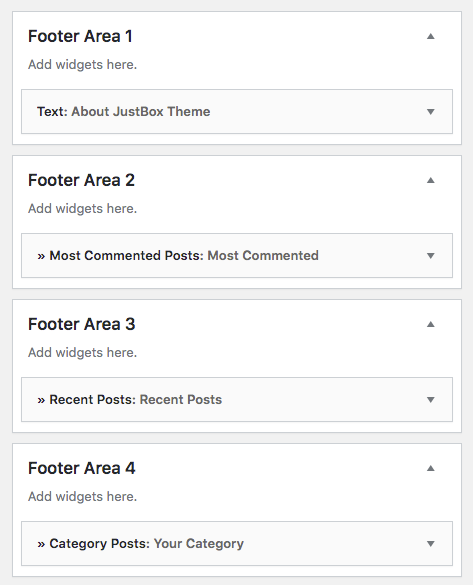
6. Footer Widgets Area: WP Dashboard -> Appearance -> Widgets -> Footer Area 1/2/3/4.
Widgets that we added on the JustBox Demo – Footer Widgets Area:
6.1 Footer Area 1: Text Widget
6.2 Footer Area 2: Most Commented Posts
6.3 Footer Area 3: Recent Posts
6.4 Footer Area 4: Category Posts

7. Site Bottom.
7.1 Footer Menu: WP Dashboard -> Appearance -> Menu -> Display Location -> Footer Menu.
7.2 Footer Text / Copyright Info: WP Dashboard -> Appearance -> General Settings -> Footer Text / Copyright Info.
8. Right Sidebar (Home): WP Dashboard -> Appearance -> Widgets -> Right Sidebar (Home).
* If you don’t put any widgets on “Right Sidebar (Home)”, the homepage will use “Right Sidebar (General)” instead.
* “Right Sidebar (General)” is used for general posts, pages, archives, etc.
* Please do not add any widgets that started with “Home” to Right Sidebar (Home/General). Widgets started with “Home” are used for “Home Content Area” and “Home Content Area (Full Width)” only.
Widgets that we added on the JustBox Demo – Right Sidebar (Home):
8.1 Custom Text &Link
8.2 Tabs
8.3 Advertisement
8.4 Category Posts
8.5 Advertisement
8.6 Most Commented Posts
8.7 Advertisement

—
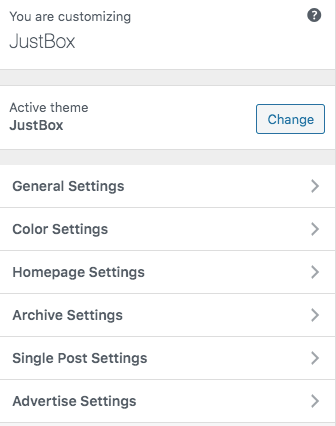
For more customize settings, please go to: WP Dashboard -> Appearance -> Customize:
* General Settings
* Color Settings
* Homepage Settings
* Archive Settings
* Single Post Settings
* Advertise Settings