
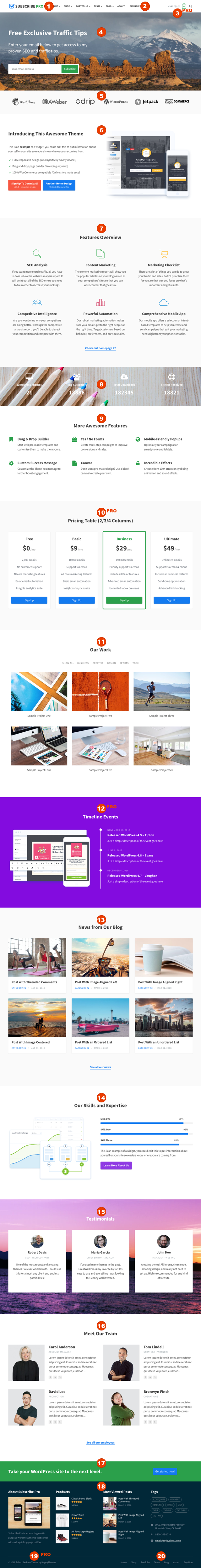
1. Logo – Appearance->Customize->Theme Settings->Logo
2. Primary Menu – Appearance->Menus and Primary Menu location
3. Cart Menu (WooCommerce) – Appearance->Customize->Theme Settings->Display cart menu on header
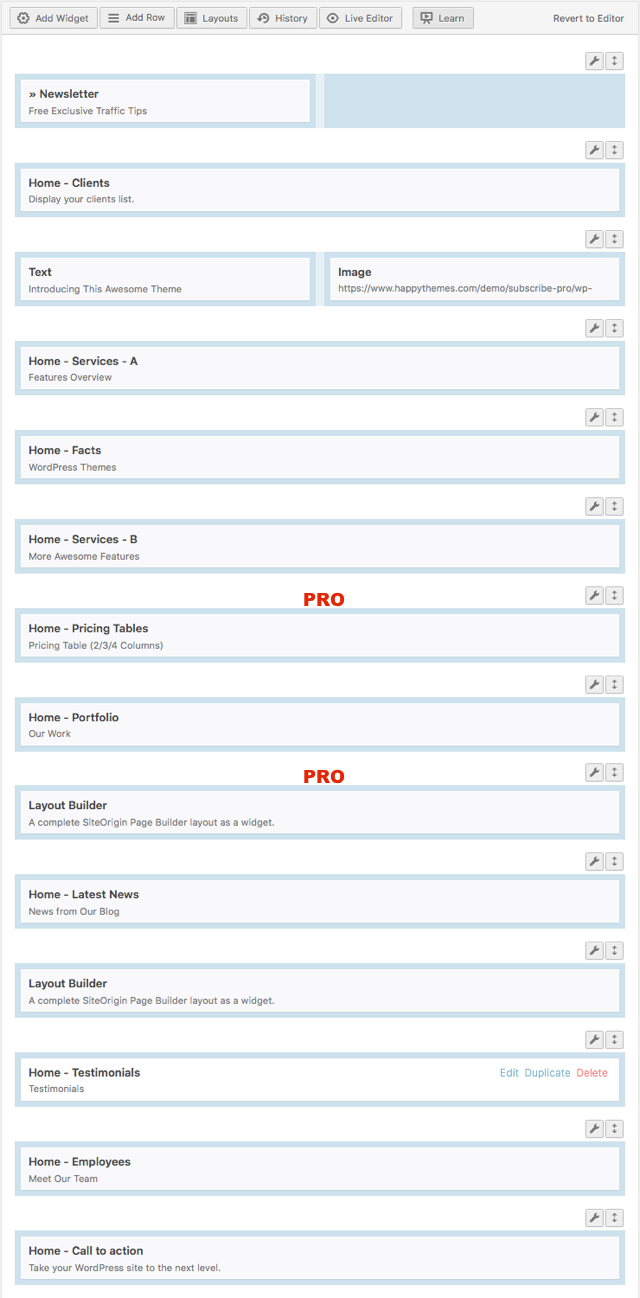
4-17. Home Layout (Page Builder), demo:

18. Footer Widgets – Appearance->Widgets->Footer Column 1/2/3/4
how to enable/disable footer – Appearance->Customize->Theme Settings->Display footer widgets
19. Copyright section – Appearance->Custmize->Theme Settings->Customize Site Footer Text/Link
20. Footer Menu – Appearance->Menus and Footer Menu location
—————————–
PRO Features:
WooCommerce
Theme color – Appearance->Customize->Theme Settings->Theme Primary Color / Theme Secondary Color / Footer Background Color
Font style – Appearance->Customize->Theme Settings->Body Font and Heading Font
Blog Layout – Appearance->Customize->Theme Settings->Latest Posts Style
Single post and share icons – Appearance->Customize->Theme Settings->Display share icons on single posts
Single post and newsletter – Appearance->Customize->Theme Settings->Display newsletter form on single posts
Single post and related posts – Appearance->Customize->Theme Settings->Display related posts on single posts
Back to top icon – Appearance->Customize->Theme Settings->Display “back to top” icon link on the site bottom
Button Shortcode Usage (like section 6 and 14):
[button color=”blue” title=”Your Button Title” subtitle=”Version 1.0.1 – Mac OSX” url=”#”]
Button Color Options:
blue, green, orange, yellow, purple, white, black
* “subtitle” is optional
Quick Start (demo content):
1. Install and Enable Subscribe theme
2. Appearance->Install Plugins – Install plugins and Enable (wp dashboard->Plugins)
3. Appearance->Import Demo Data – click Import Demo Data and wait a few minutes
——————
How to edit the homepage – wp dashbord->Pages->Homepage and PageBuilder editor
How to select the home and blog page – wp dashboard->Settings->Reading->Your homepage displays and A static page
